Accessibilité numérique : image
Résumé de section
-
Ce cours vous offre un aperçu complet des bonnes pratiques pour l'utilisation des images dans vos ressources pédagogiques numériques en tenant compte de l'accessibilité. Vous apprendrez à optimiser les aspects techniques tels que le format de fichier et le poids, et à rédiger des textes alternatifs en fonction du contexte dans lequel l'image est utilisée.
Grâce à des conseils pratiques et des ressources supplémentaires, vous serez en mesure d'intégrer efficacement les images dans vos formations et d'améliorer l'expérience d'apprentissage.
Objectifs
- Identifier les principaux formats d’image ;
- Définir le rôle d'une image en fonction de son contexte ;
- Rédiger des textes alternatifs pertinents.

Ce cours est en libre accès !
Aucune création de compte ou d'inscription n'est nécessaire, toutefois vous ne pourrez le parcourir qu'en lecture seule.
Pour participer aux activités (exercices, forum...), vous devez vous inscrire au cours.
S'inscrire au cours -
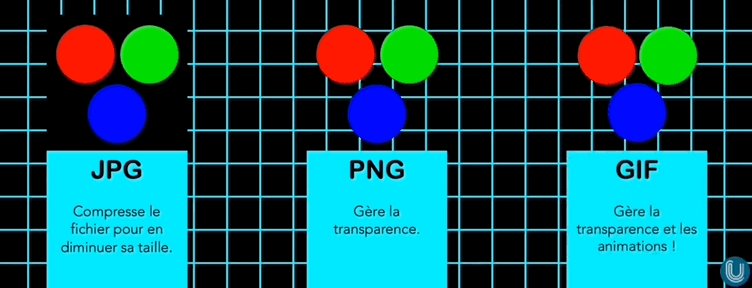
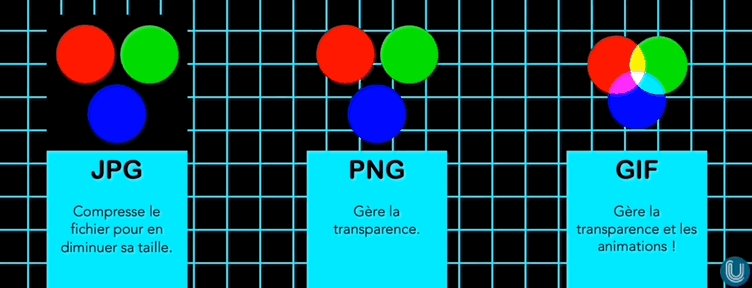
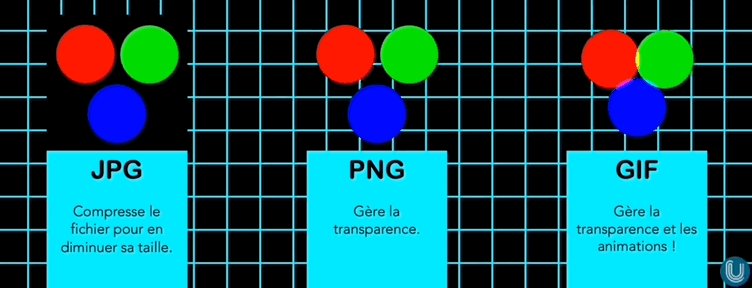
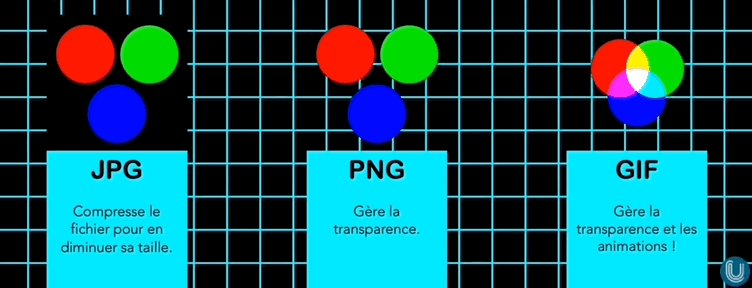
Commençons par nous intéresser aux aspects techniques des images : leur format. En effet, chaque format d'image a ses spécificités qui auront une incidence en termes d'accessibilité.
7 minutes de lecture
-
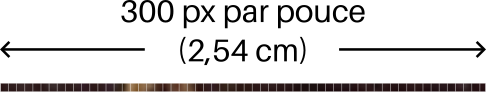
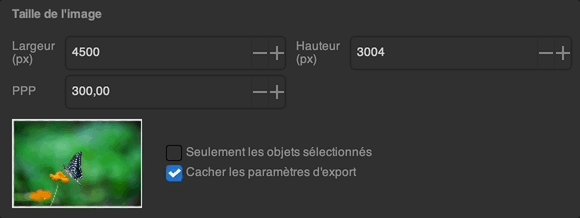
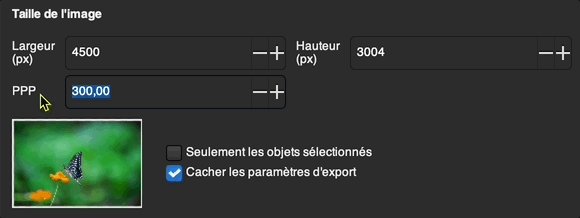
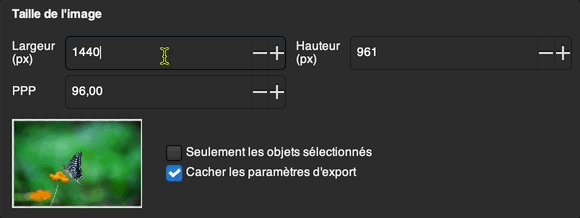
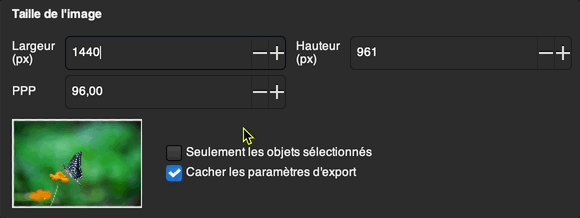
Prendre en compte l’accessibilité passe par le choix du bon format, la qualité visuelle et la taille du fichier.
5 minutes de lecture
-
S'intéresser au rôle des images dans une formation constitue une étape préliminaire pour assurer leur accessibilité.
2 minutes de lecture
-
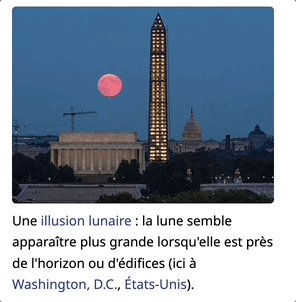
Les images contiennent souvent une légende pour apporter des informations supplémentaires, ainsi qu'un texte alternatif pour les personnes ne pouvant voir l'image.
3 minutes de lecture
-
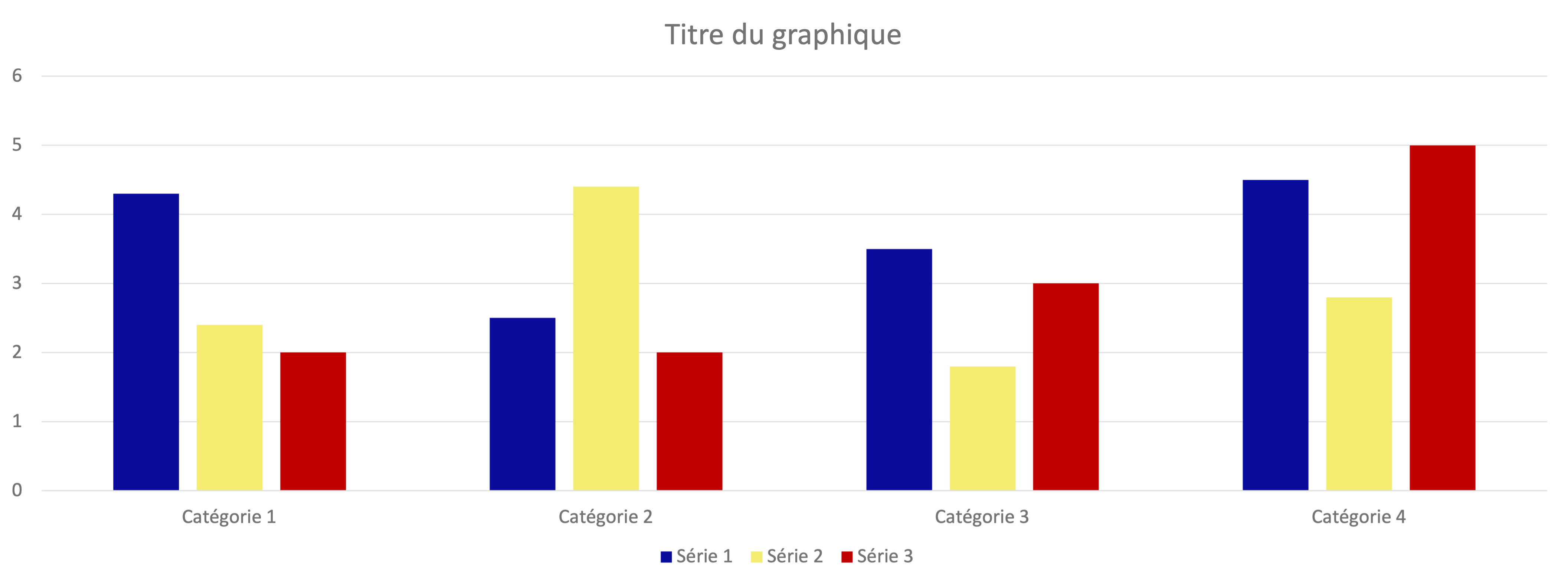
Dans certaines situations, le texte alternatif n'est pas nécessaire et peut même se révéler contraignant. C'est notamment le cas lorsqu'une information équivalente se trouve déjà sur la page.
5 minutes de lecture
-
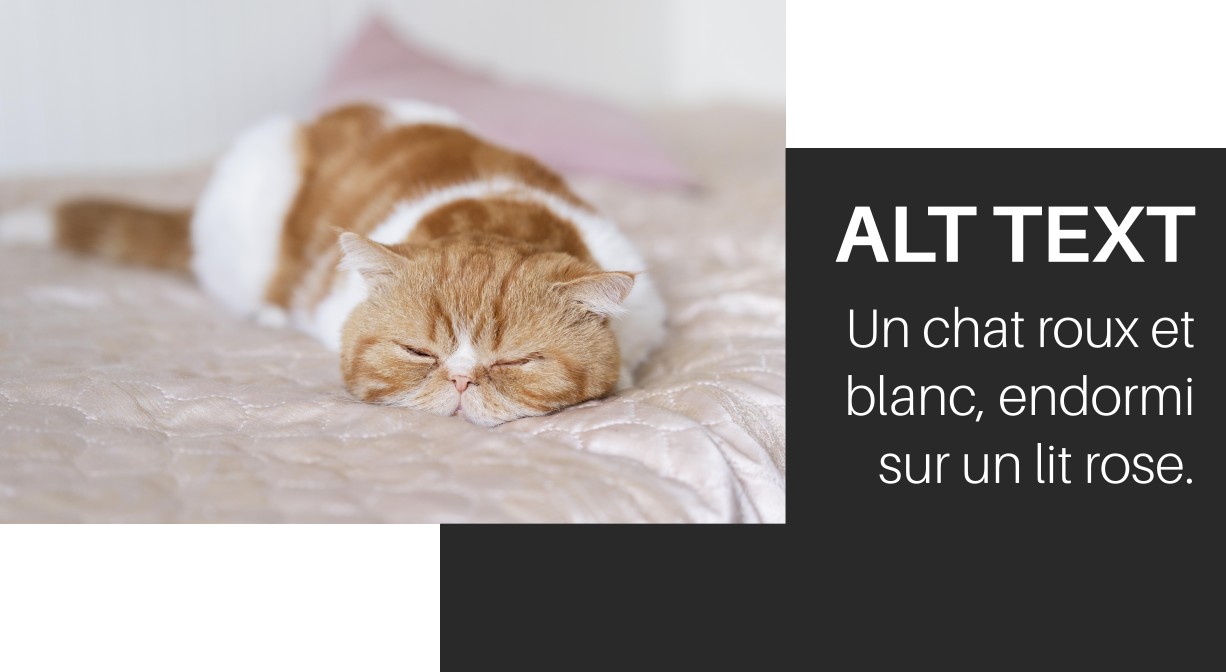
Rédiger un texte alternatif n'est pas forcément évident. Cette section vous présente quelques principes de base pour vous y aider.
5 minutes de lecture
-
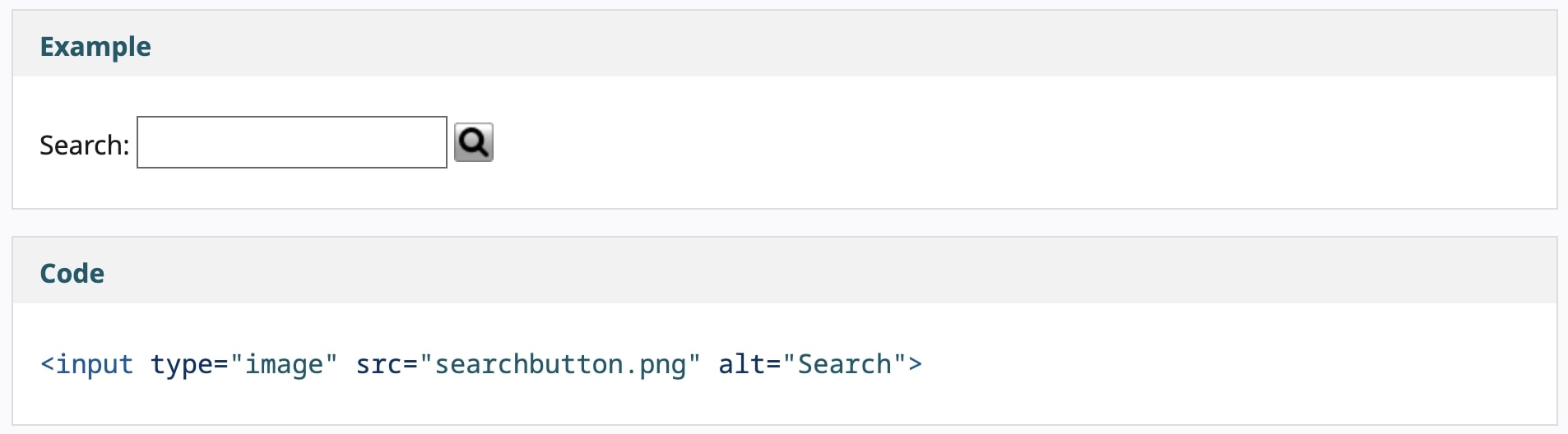
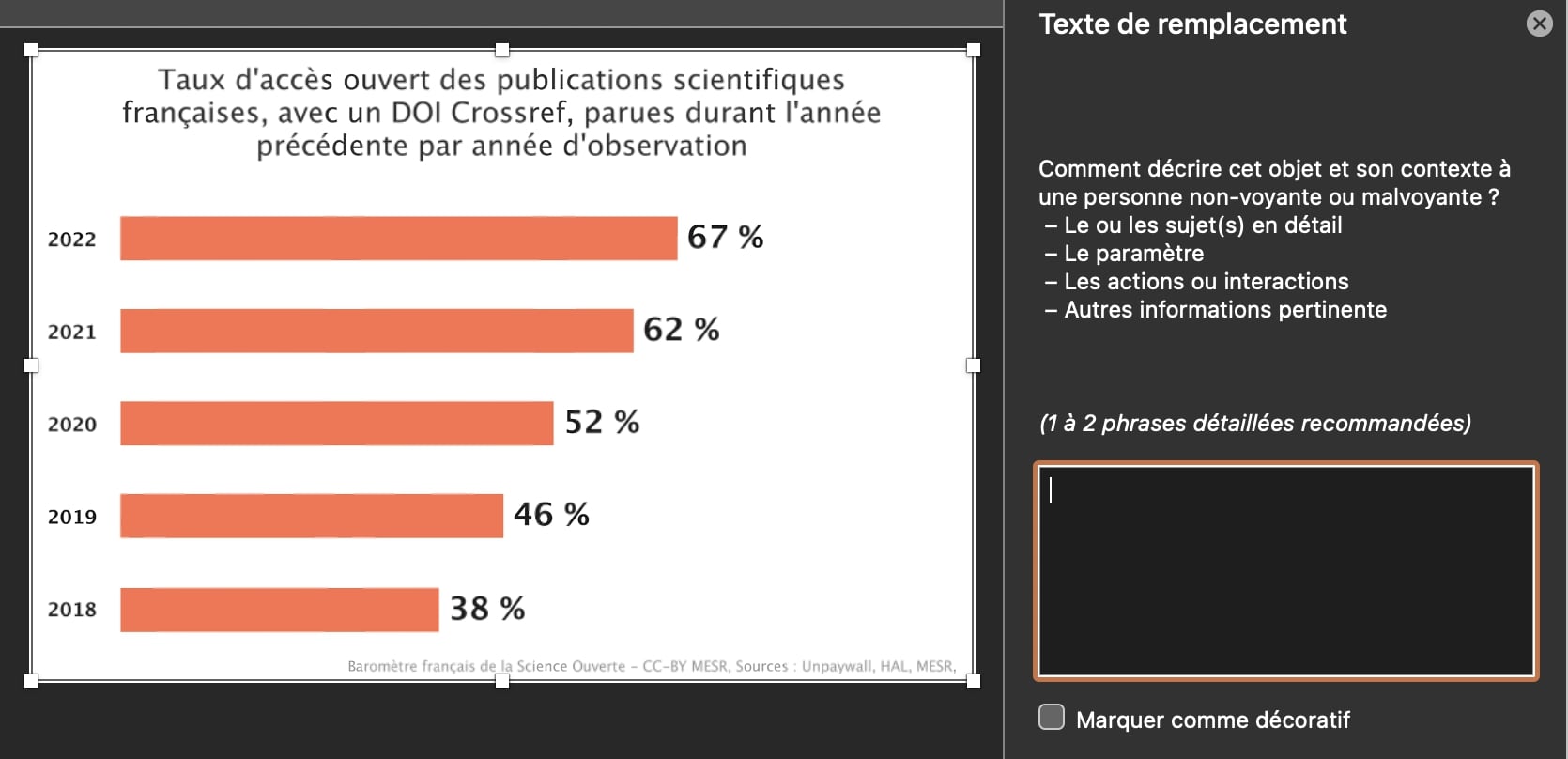
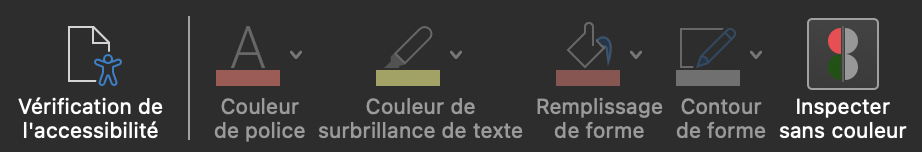
Pour ajouter un texte alternatif, deux solutions : passer par le code HTML ou par un logiciel.
3 minutes de lecture
-
Nous avons vu que pour améliorer l'accessibilité des images, il est nécessaire de prendre en considération leur format (ayant une incidence sur la taille et la qualité), le rôle qu'elle joue au sein de la page pour leur attribuer ou non un texte alternatif pertinent. Toutefois d'autres points de vigilance sont à mentionner.
2 minutes de lecture
-
Tentez de valider ce cours en répondant aux 5 questions ci-dessous !
-
-
Ce forum est à votre disposition pour toute question. Vous pouvez aussi nous aider à améliorer ce cours en nous donnant votre avis.
-